
















HTML Example:
<!DOCTYPE html>
<html>
<head> <title>HTML Tutorial</title> </head>
<body> <h1>This is a heading</h1>
<p>This is a paragraph.</p> </body> </html>
Try it Yourself
<head> <title>HTML Tutorial</title> </head>
<body> <h1>This is a heading</h1>
<p>This is a paragraph.</p> </body> </html>
CSS Example:
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: Jost;
}
Try it Yourself
JavaScript Example:
<button onclick=“myFunction()”>Click Me!</button>
<script>
function myFunction() {
let x = document.getElementById(“demo”);
x.style.fontSize = “20px”;
x.style.color = “Blue”;
}
</script>
Try it Yourself
<script>
function myFunction() {
let x = document.getElementById(“demo”);
x.style.fontSize = “20px”;
x.style.color = “Blue”;
}
</script>
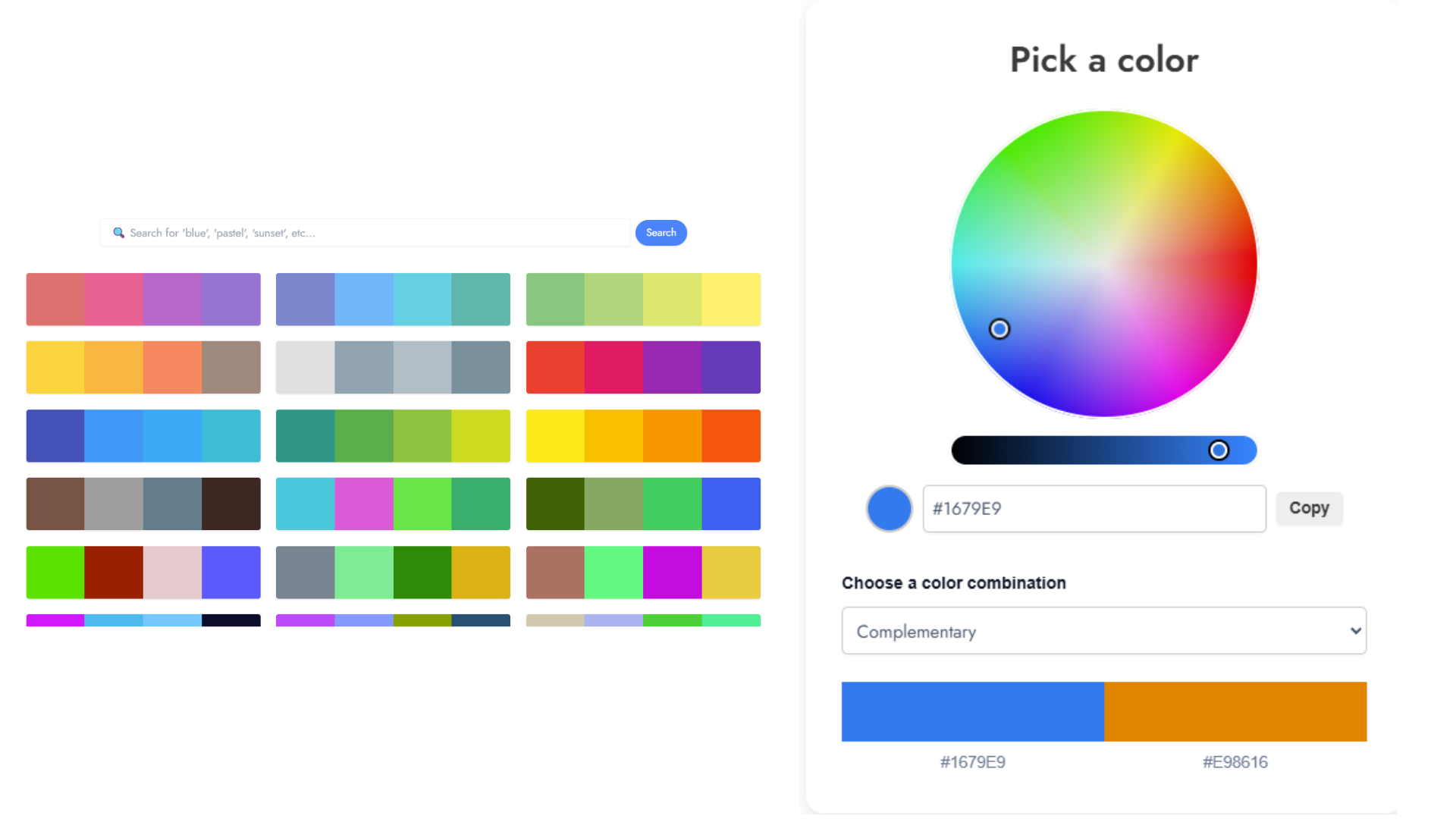
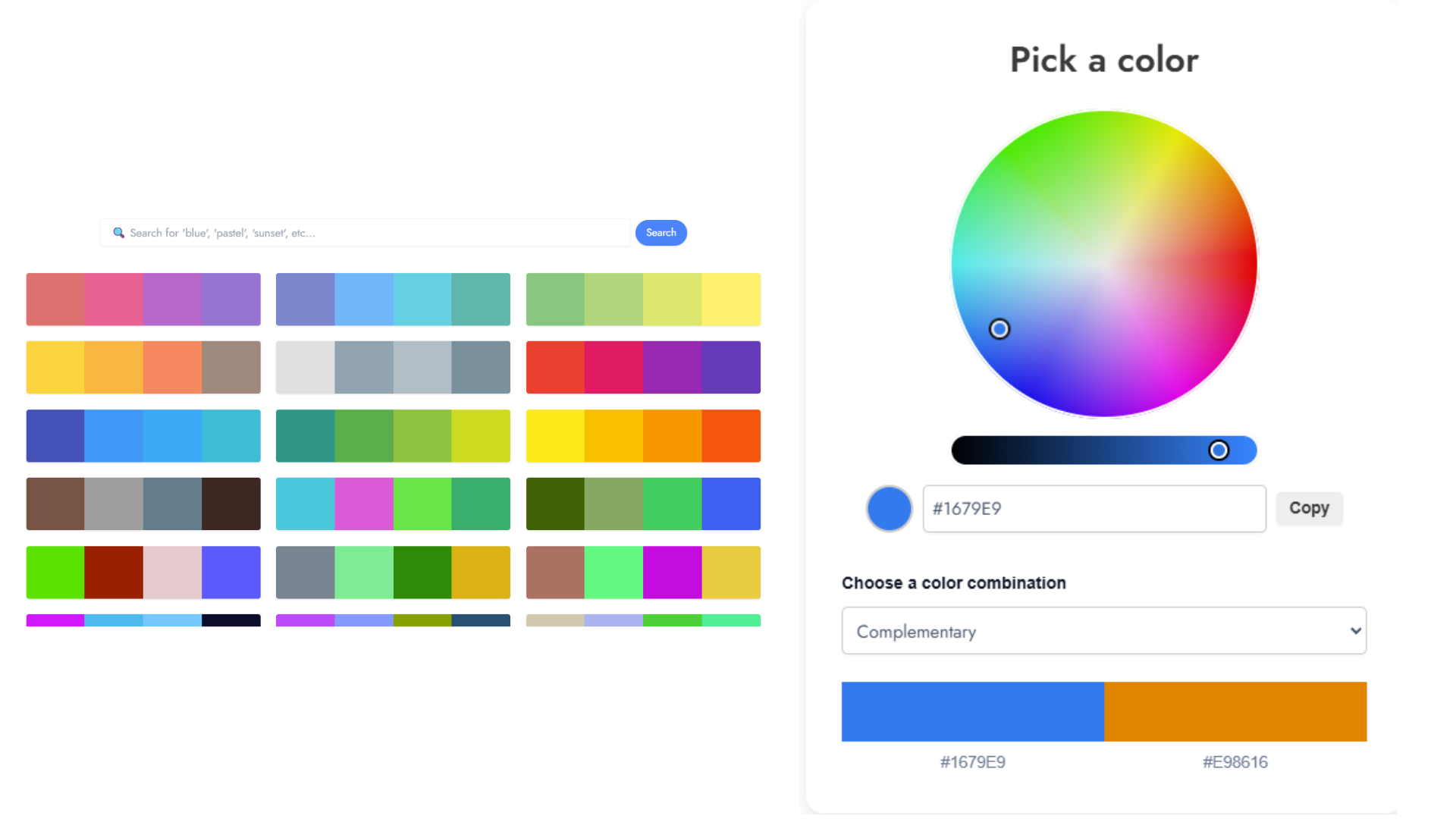
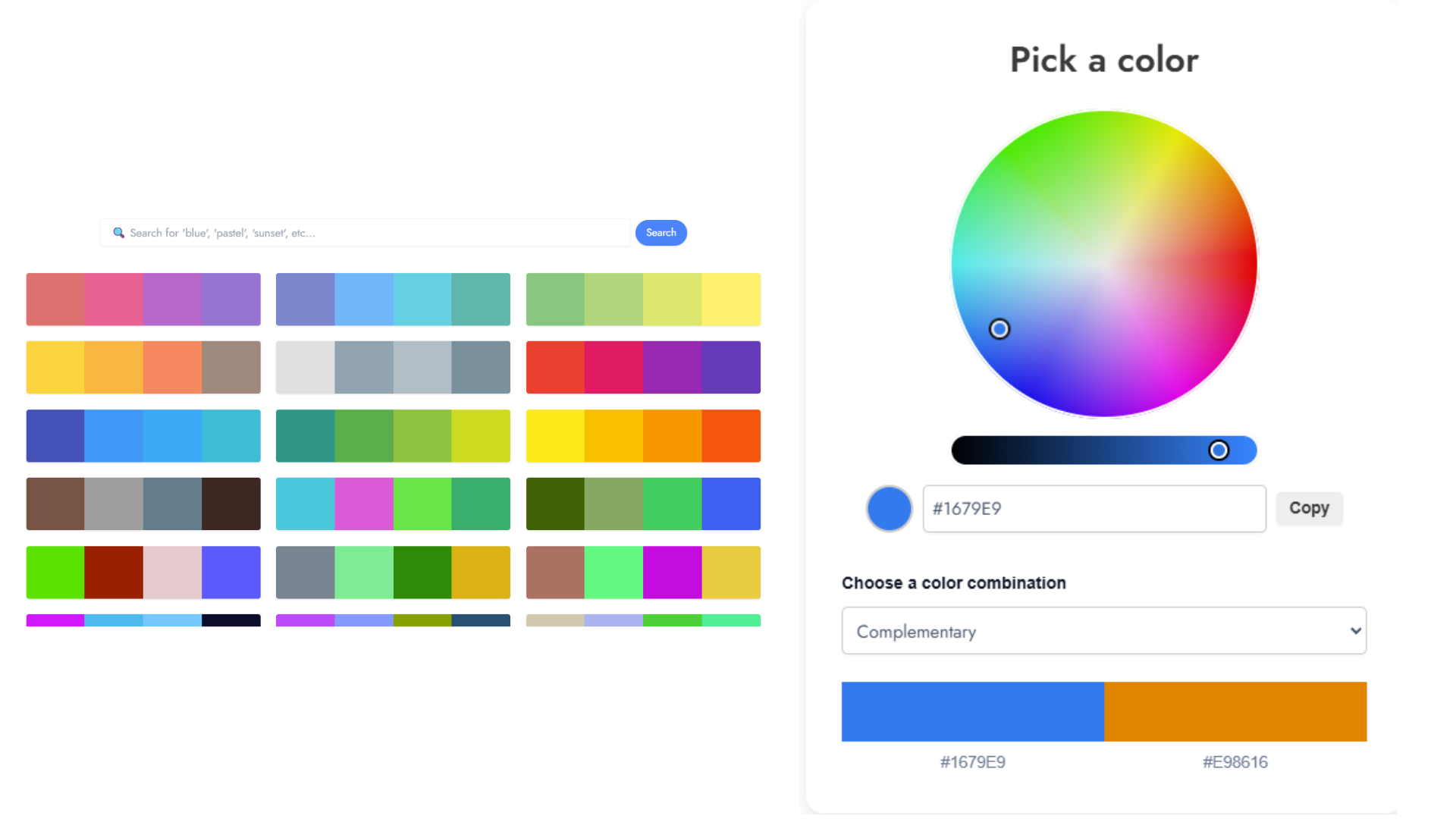
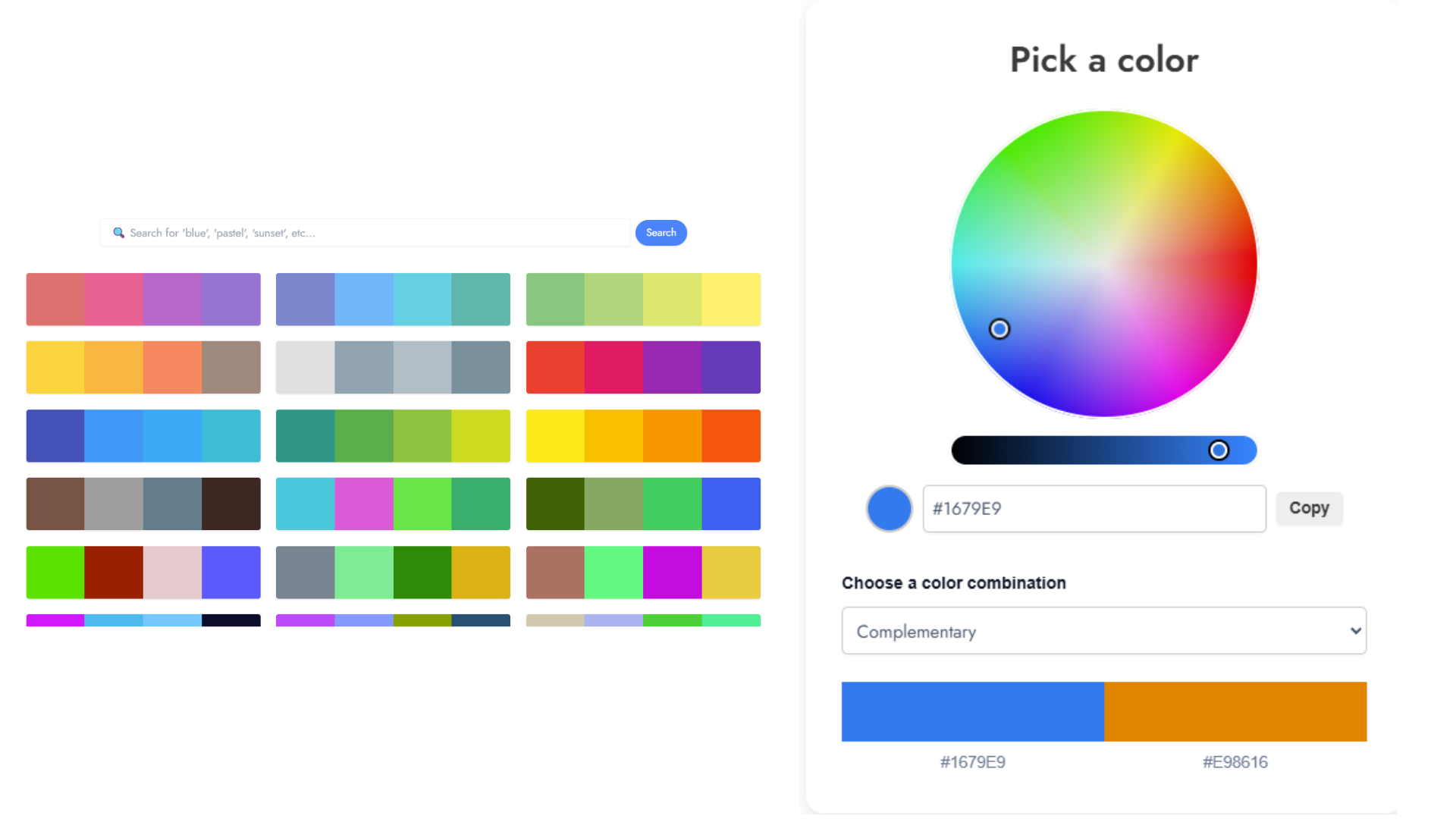
Pick a color
🎨 GoNimbus Color Picker
Our interactive Color Picker tool helps you choose the perfect shade for your projects with ease. Whether you’re a developer, designer, or beginner, selecting the right color combination is just a click away.
🔵 Pick from a full-spectrum color wheel
🔁 View complementary color schemes instantly
📋 Copy HEX codes with one tap
🎯 Get pixel-perfect consistency for your web designs, UI prototypes, or code snippets
Why you’ll love it:
- Boosts creativity and visual appeal
- Ideal for CSS styling, branding, and digital UI work
- Fast, intuitive, and mobile-friendly
✨ Whether you’re styling buttons, setting backgrounds, or creating themes—let GoNimbus Color Picker be your color companion.




